The impact of this attack depends on the victim's privileges on the system. If the victim is a normal user then it will affect the personal data of the victim only. But if the victim is the administrator of the system then the attacker can damage the whole system. The users of any business website, social networking can be affected by this attack. This attack can be prevented easily by using Laravel CSRF protection to make the system more secure. Laravel generates CRSF token for each active user session automatically by which any request and approval are given to the authenticated user for the system.
How Laravel CSRF Protection can be applied in the Laravel application is shown in this tutorial. All three methods of generating CSRF token shown above generates the same token value for the same browser. In this way, the CSRF attack can be prevented easily in Laravel. This protection can be disabled from the Laravel by removing the entry of App\Http\Middleware\VerifyCsrfToken of $middleware array from the file app/http/kernel.php. If you have implemented an HTML form in laravel, you might remember adding the @csrf directive.
Without the csrf directive, the form would have refused to work. The @csrf directive automatically generates a hidden input field. The input field has the csrf token generated by laravel as the value.
This ensures the csrf token is always included with requests from any form. Using the csrf token, laravel can distinguish between requests made by authenticated users and malicious ones. This allows laravel to block malicious requests not origination from its users. You must include the already generated csrf token from the form with your ajax request because the server would be expecting it and not the one in your meta tag.
You can get CSRF token in laravel controller using csrf_token() method in your controller method. You can use csrf token in the controller to pass csrf token to html form and return to view file on call ajax() using jQuery. The CSRF token can be added through hidden fields, headers, and can be used with forms, and AJAX calls. Make sure that the token is not leaked in the server logs, or in the URL. When using modern frameworks, tokens-based CSRF protection is typically included or can easily be added to forms and validated by the corresponding middleware. Furthermore, for single-page applications, the CSRF token may be provided by a meta tag which is then read from the JavaScript in the browser and amended to every request.
Create a Laravel view file named csrf3.blade.php with the following HTML code where the csrf_field() function is used to generate CSRF token. This function works like @csrf directive and you don't need to add a hidden field in the HTML form. It is also used with two curly brackets like csrf_token() function. Laravel automatically generates a CSRF "token" for each active user session managed by the application. This token is used to verify that the authenticated user is the person actually making the requests to the application.
Since this token is stored in the user's session and changes each time the session is regenerated, a malicious application is unable to access it. The API received processed data from an external script via a post request. This is where laravel's csrf protection becomes an obstacle. With csrf protection enabled, all post requests to the API endpoint from the external script were being blocked as they had no csrf token. Unlike cross-site scripting , which exploits the trust a user has for a particular site, CSRF exploits the trust that a site has in a user's browser.
When the user browses the compromised site, that image will be requested and because the user is currently logged in to the administrator interface of her Joomla! Site, the forged request will be positively authenticated and executed. To prevent simple CSRF attacks like the one above, request tokens have been added to all forms in the front-end and back-end Joomla! The tokens are randomized strings that are used to authenticate that the request being made is coming from a valid form and a valid session. Laravel automatically generates CSRF token for each active user session. This ensures that the user who is requesting is the authenticated user.
And At that time, you will get an error message related to csrf token mismatch and 419 status code in laravel app. When a CSRF token is generated, it should be stored server-side within the user's session data. When a subsequent request is received that requires validation, the server-side application should verify that the request includes a token which matches the value that was stored in the user's session. This validation must be performed regardless of the HTTP method or content type of the request. If the request does not contain any token at all, it should be rejected in the same way as when an invalid token is present.
Html answers related to add csrf token to form html set jquery variable value to html text filed spring boot thymeleaf example. Next, open your blade view file get the csrf token and add the below ajax code in your laravel project. Using various social engineering attack methods, an attacker can trick Bob into loading the malicious URL. The csrf_field() function in the above example automatically adds a hidden field to the form containing a token that will be sent with every request submitted by the form. Laravel uses this token to prevent CSRF exploits by verifying that it matches the token stored in the session.
Anti-CSRF tokens are one of the safest ways to defend against CSRF attacks, but they can be bypassed in some circumstances. For example, if the web application has a cross-site scripting vulnerability , the attacker may exploit it to execute a script that silently fetches a new version of the form with the current CSRF token. To prevent this and maintain solid web application security, make sure you check your web application for all types of vulnerabilities, not just CSRF.
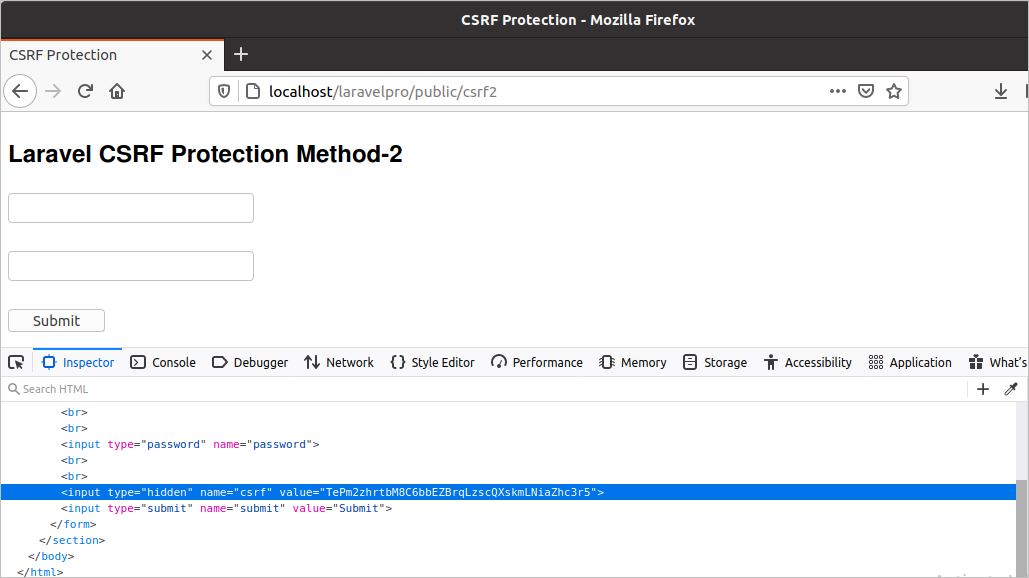
Anti-CSRF tokens are used to protect against cross-site request forgery attacks. This article explains the basics of anti-CSRF tokens, starting with how to generate and verify them. You will also learn about CSRF protection for specific forms and requests. Finally, the post examines selected issues related to CSRF protection, such Ajax, login forms, and non-persisted tokens. Create a Laravel view file named csrf2.blade.php with the following HTML code where the csrf_token() function is used to generate CSRF token.
This function is used as the value of the value attribute of the hidden field and it is used with two curly brackets. Laravel provides protection with the CSRF attacks by generating a CSRF token. This token is nothing but a random string that is managed by the Laravel application to verify the user requests. For all your HTML forms in your application, you should include a hidden CSRF token field in the form so that the CSRF protection middleware can validate the request.
Synchronizer token pattern is a technique where a token, secret and unique value for each request, is embedded by the web application in all HTML forms and verified on the server side. The token may be generated by any method that ensures unpredictability and uniqueness (e.g. using a hash chain of random seed). The attacker is thus unable to place a correct token in their requests to authenticate them.
When accessing protected routes via ajax both the csrf token will need to be passed in the request. Typically this is done using a request header, as adding a request header can typically be done at a central location easily without payload modification. Create a middleware for CSRF token creation and validation.
This middleware adds a req.csrfToken() function to make a token which should be added to requests which mutate state, within a hidden form field, query-string etc. This token is validated against the visitor's session or csrf cookie. So, Sometimes if you use ajax form with laravel 9 you will get an error message in front of you related to csrf token mismatch and 419 status code in laravel app. The csrf token in the meta header is only useful when you are submitting a form without a Blade generated _token input field. Defining your form fields in view, you should always include hidden CSRF token form fields to ensure that the CSRF protection middleware can validate the request by it. Hence by using @csrf in the form fields, Blade directory generates the secured fields to validate the process.
The anti-CSRF token described above is set upon login in the user session cookie and then verified by every form. To achieve a good compromise between security and usability, you can generate separate tokens for each form. The basic principle behind anti-CSRF tokens is to provide the user browser with a piece of information and check if the web browser sends it back. The token must be unique and impossible to guess by a third party. The application must not proceed unless it verifies that piece of information. This way, only the original user can send requests within an authenticated session.
Anti-CSRF tokens are unique values used in web applications to prevent Cross-Site Request Forgery attacks (CSRF/XSRF). CSRF attacks are client-side attacks that can be used to redirect users to a malicious website, steal sensitive information, or execute other actions within a user's session. This article shows how to use CSRF tokens to protect your users against CSRF attacks and their consequences. Django offers middleware for protecting a web server against CSRF attacks. To protect your apps, the middleware must be activated in your project.
Also, you have to include the csrf_token tag inside the form elements which point to any in-project URLs. CSRF tokens are strings that are automatically generated and can be attached to a form when the form is created. They are used to uniquely identify forms generated from the server. In this article, we are going to take a look at CSRF, a type of web attack where the attacker tries to hijack requests. In CSRF attacks, the attacker leverages already authenticated users and discreetly makes them send requests to the web server on their behalf.
We will see how this is achieved and how Laravel provides you with the tools necessary to mitigate this attack. So in this post, we will guide you how to use csrf token with ajax request in laravel. And avoid the above given errors when making ajax request with laravel form. If maintaining the state for CSRF token at server side is problematic, an alternative defense is to use the double submit cookie technique.
In this technique, we send a random value in both a cookie and as a request parameter, with the server verifying if the cookie value and request value match. When a user visits , the site should generate a pseudorandom value and set it as a cookie on the user's machine separate from the session identifier. The site then requires that every transaction request include this pseudorandom value as a hidden form value (or other request parameter/header). If both of them match at server side, the server accepts it as legitimate request and if they don't, it would reject the request. Some applications transmit CSRF tokens within a custom request header. This presents a further defense against an attacker who manages to predict or capture another user's token, because browsers do not normally allow custom headers to be sent cross-domain.
However, the approach limits the application to making CSRF-protected requests using XHR and might be deemed over-complicated for many situations. For JavaScript requests, the file resources/assets/js/bootstrap.js automatically configures the csrf-token meta tag, which the Axios HTTP library will use. If you are not using this library, check the Laravel documentation for more information. Whenever a page is generated, Laravel creates a time-sensitive, one-time use token and adds it to the form. The CSRF middleware examines the token whenever a form is submitted, and it verifies that the application generated the token before letting the request go through. If the token has expired or doesn't match a value that Laravel is expecting, it will display an HTTP 419 code page expired error.
Laravel makes it easy to protect your application from cross-site request forgery attacks. Cross-site request forgeries are a type of malicious exploit whereby unauthorized commands are performed on behalf of an authenticated user. Thankfully, Laravel makes it easy to protect your application from cross-site request forgery attacks. Laravel automatically generates a CSRF "token" for each active user session managed by the application. This token is used to verify that the authenticated user is the one actually making the requests to the application. Here, you will face above error message in csrf token mismatch on ajax request laravel 9 so simply follow my below step.
To defeat a CSRF attack, applications need a way to determine if the HTTP request is legitimately generated via the application's user interface. A CSRF token is a secure random token (e.g., synchronizer token or challenge token) that is used to prevent CSRF attacks. The token needs to be unique per user session and should be of large random value to make it difficult to guess. Cross-Site Request Forgery is an attack that forces authenticated users to submit a request to a Web application against which they are currently authenticated. CSRF attacks exploit the trust a Web application has in an authenticated user. (Conversely, cross-site scripting attacks exploit the trust a user has in a particular Web application).
A CSRF attack exploits a vulnerability in a Web application if it cannot differentiate between a request generated by an individual user and a request generated by a user without their consent. Cross-site request forgeries are unauthorized actions that are performed by authenticated users of an application. Laravel offers CSRF protection in order to prevent applications from these kinds of malicious exploits. The CSRF function of Laravel automatically generates Laravel CSRF token for each active user session.
This token helps to verify that the request and approval for application is only given to the authenticated user. For an in-depth defense against CSRF, you can combine CSRF tokens with other approaches. For example, you can use custom headers to verify Ajax requests.
This technique works because under same-origin policy, only JavaScript from the same origin can be used to add request headers. For a detailed discussion of this and other CSRF prevention methods, see the OWASP Cross-Site Request Forgery Prevention Cheat Sheet. To further defend against an attacker who manages to predict or capture another user's token, insert the CSRF token in the custom HTTP request header via JavaScript. This approach is particularly well suited for AJAX or API endpoints. Browsers usually don't allow custom headers to be sent cross-domain. The downside of this approach is the limitation for the application to make CSRF-protected requests using XHR, and might be considered over-complicated for many situations.
In this solution we will show you how to add csrf token with your form data in laravel. They can be generated once per user session or for each request. Per-request tokens are more secure than per-session tokens as the time range for an attacker to exploit the stolen tokens is minimal. For example, the "Back" button browser capability is often hindered as the previous page may contain a token that is no longer valid. Interaction with this previous page will result in a CSRF false positive security event at the server.
In per-session token implementation after initial generation of token, the value is stored in the session and is used for each subsequent request until the session expires. These session tokens are unpredictable and unique values generated by the application and sent to the client. After that, they are sent back in the request made by the client to the server, which verifies the request.
Some applications use HTTP GET requests to perform state changes, such as changing a password. When a user visits the link, a script that triggers the browser to perform the request is executed. In this step, if you Submitting the form, then Laravel expects to see a CSRF token field within the JSON type that is submitted to the controller.































No comments:
Post a Comment
Note: Only a member of this blog may post a comment.